Without proper oversight, analytics tags can break.
There are a number of reasons why this can happen, but regardless, you need to frequently check your analytics tags to make sure you’re not losing data.
A fantastic way to check your analytics is using a free tag debugger, or analytics checker. Tag debuggers scan individual pages for various analytics and marketing tags and provide you important information about these tags, such as tag presence, tag status (200, 300, etc.) and tag speed.
By using a tag debugger, developers, analysts and marketers move away from “set it and forget it” to “set it and check it.” The results? Better data and greater confidence in the insights.
How to Use a Tag Debugger
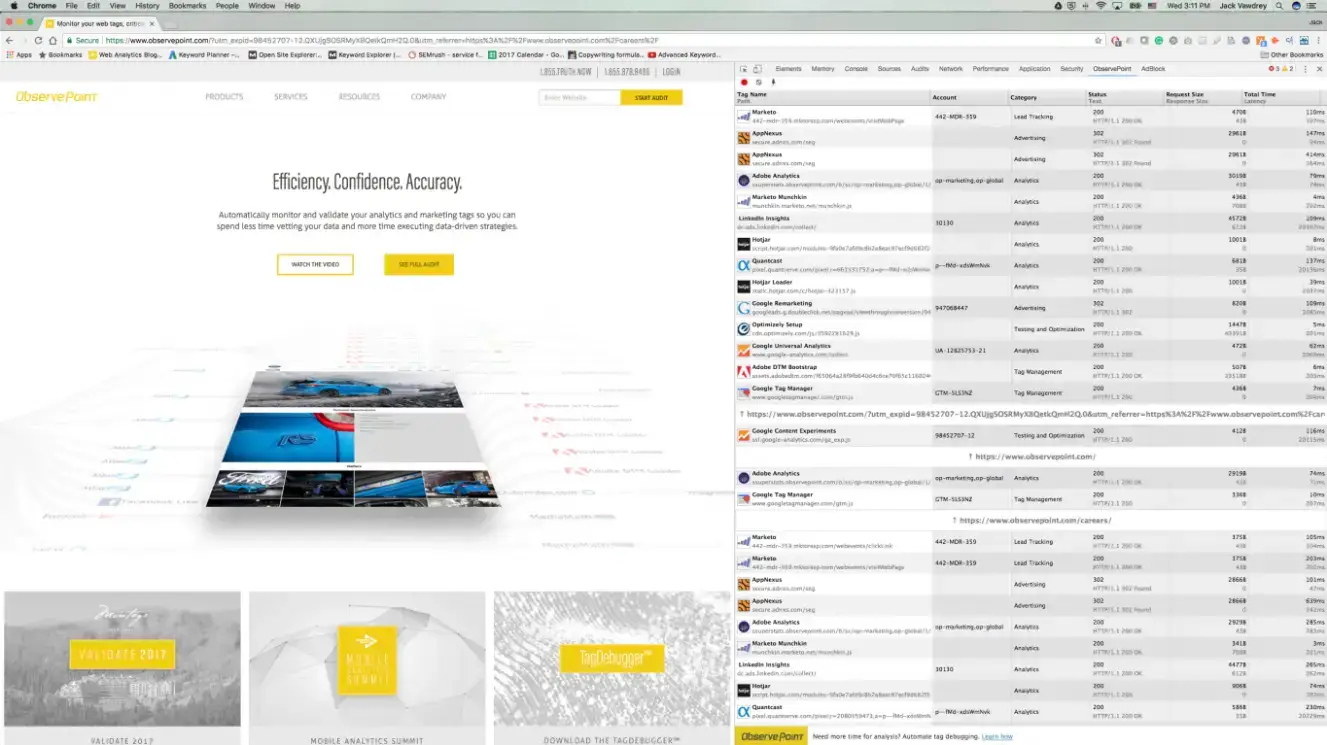
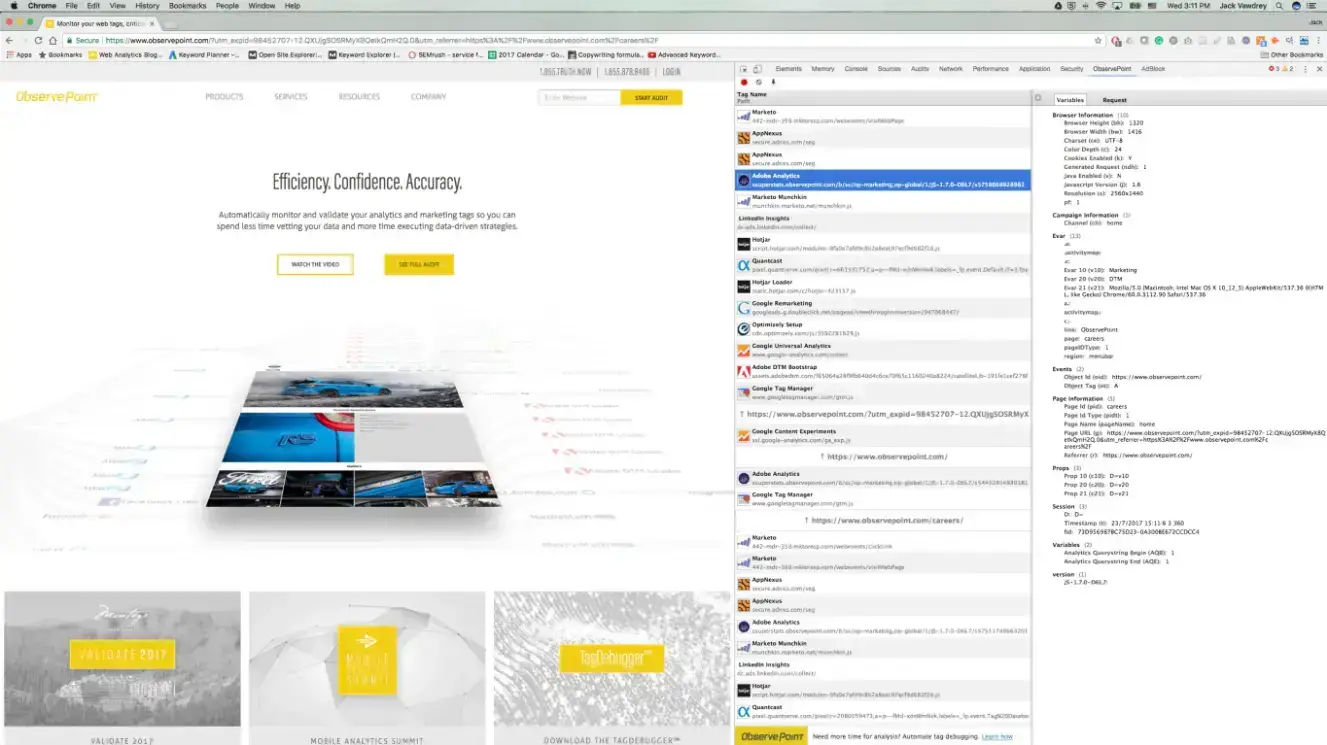
There are several free tag debuggers available on the market. ObservePoint’s solution, named TagDebugger (go figure), extends your browser’s developer tools, allowing you to quickly check for analytics and marketing tags on individual web pages.
After installing the tag debugger, users have access to a new feature within their Google Developer tools. Instead of being confronted with a noisy list of request URLs, the debugger provides a clean, categorized, visually appealing list of all tags recognized by the analytics checker.

And by clicking on a tag, you can see additional variable data. This allows you to ensure tags are correctly capturing data.

Want more information on how it works? Read on, my friend.
Test Event-Triggered Tags
One of the key benefits of using ObservePoint’s tag debugger is the ability to watch how tags respond to website behavior. By clicking the Record button (the circle above the vendor list), users can perform quality assurance on event-triggered tag firing.
For example, an eCommerce marketer or analyst might want to check whether a tag properly collects and sends a product SKU and device ID to a remarketing platform when a user performs a successful search and clicks on a product.
Or if a company utilizes a recommendation engine, the data stakeholder might want to ensure the engine’s tag collects event-specific personalization variables.
Download and Analyze Tag Data
After scanning your pages for all the existing tags, you can download a .tab file containing all of the information about each of your vendors. You can then open this file in Google Sheets or Excel, allowing you to quickly sort and filter data to help identify potential areas to improve.
Check Your Analytics with a Scalable Tag Governance Solution
Tag debuggers are amazing tools for checking analytics tags are working. But when it comes to scalability and access to resources, you’re not going to be able to check every single tag, page or path on your website.
If your website is large enough that you need to scale your efforts, a robust tag governance solution that can quickly scan thousands of pages on a site might be a better fit. Consider a free sample audit to check your analytics tags are working as expected.
In the meantime, download TagDebugger to spot-check your pages on the fly.





