Stay on client-side? Migrate to server-side? As with most technology implementations, the answer will depend on your specific business needs and resources. There are pros and cons for either choice, but moving your analytics and data management server-side will likely be a labor-intensive migration. It’ll also require some strategy about preserving the functionality of a lot of martech implementations that currently default to working client-side. Due to these concerns, the market seems to be in a wait-and-see state, which means it’s a great time to consider your options.
Overview of Client-Side vs. Server-Side Definitions
Client-side tracking and data delivery means that data is transmitted from the user’s browser or mobile device using tags and JavaScript, which is how most tracking is currently done. The browser requests a web page, the server responds to the request and sends over the various files, images, and scripts needed to render the page. Tracking information is gathered from the browser back to the analytics server via request payloads, query parameters, the IP address, etc. with a lot of context about the browser or user behavior.
Server-side means that the company’s server is handling the tracking instead of the user’s browser. It’s accomplished either by headers & HTTP message body data, or more likely via Adobe or Google’s server-side solution that listens for browser behavior.

In both methods the browser to server communication is the same, but with server-side tracking the client is unaware of information the server is gathering and sending to third parties. Server-side processing is done behind the scenes because the browser is directly communicating with the server and therefore does not need all of the third-party JavaScript to collect information.
Most of the content on this subject comes from proponents of server-side migrations, so while the benefits are correct, they often gloss over some of the associated challenges, which we will try to address. Now let’s look at the benefits of going server-side.
PROS of Server-Side:
1. Fewer Tags & Cookies
With one set of cookies, a server-side implementation would be a lot more efficient than monitoring and updating a Tag Management System with a large number of tags. Your chances of data transmission errors decrease and your tracking would theoretically be more reliable.
2. More Security
With fewer cookies and client-side code involved with your analytics, there’s less chance of privacy breaches on third-party scripts. Your server can also act as a wall between your clients and third-party ad networks, anonymizing customer IP addresses, since only your server’s IP address will be visible. You can stop creating complicated if/then logic for your tags on the browser for consent management because you can let your server handle that. You can also keep API credentials, keys, and other sensitive information hidden from user browsers.
3. More Ownership & Control
Your organization would own the data entering the server instead of Adobe or Google or other third parties that were previously collecting data from the customer. You can have more control over data delivery and how tags are deployed. For example, if you’re using Adobe Analytics, you could use that same implementation across multiple vendors. Potentially, you could also switch analytics platforms much more easily.
The possibility of user preferences, like ad blockers, that may hinder your tracking are also decreased with a server-side implementation. That isn’t to say that you can bypass data privacy laws. You’re just working around browser settings or limitations and changing where the approved data is collected. As a word of caution, this point could become a negative because it can be perceived by the end-user that you are not functioning as a white-hat operation if you are circumventing their ad blocking preferences.
4. Stream consolidation
Instead of sending the exact same hit multiple times to different vendors, your server can become the hub for this conversion and distribute the data to all of the parties.
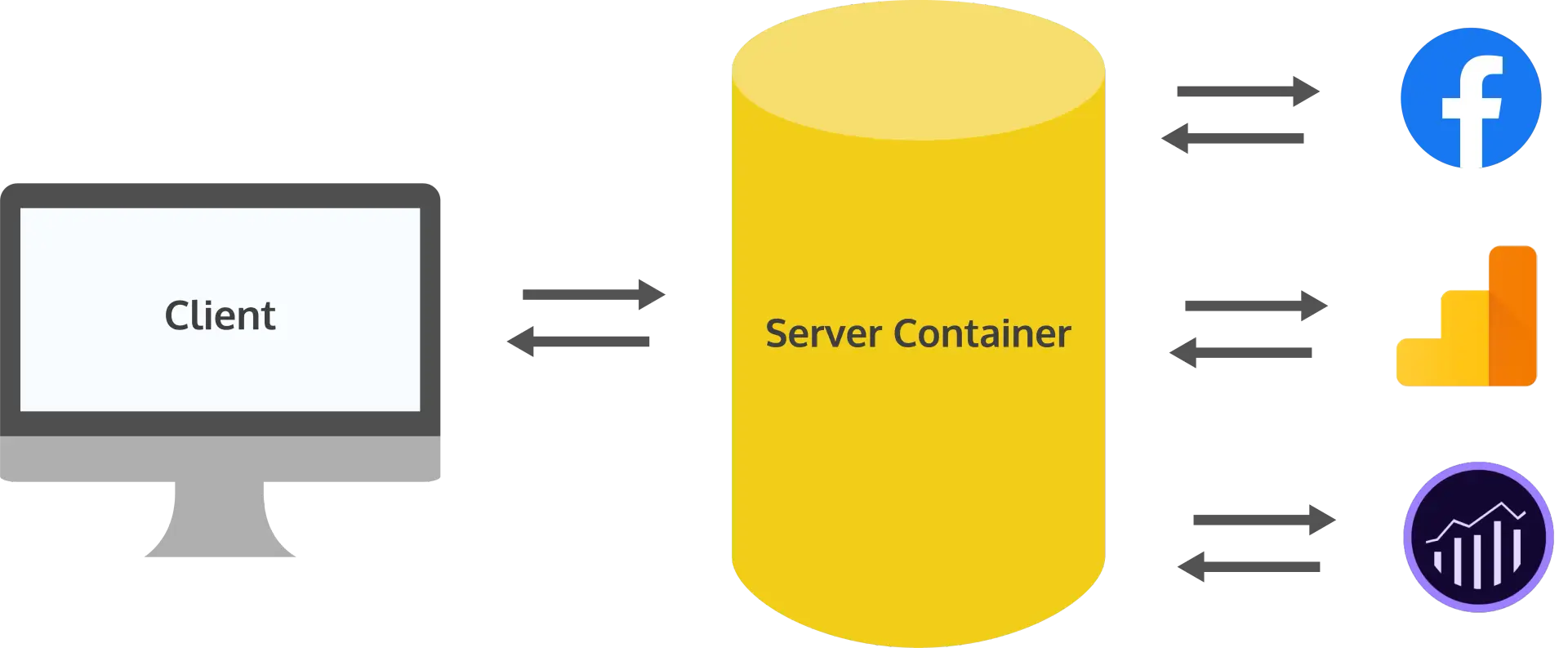
For example, if you are using Google Analytics and run ads on Facebook and Google, and a visitor puts something into their shopping cart on your site or app, you would then have to send an “add to cart” event to Google Analytics, Google Ads, and Facebook, all with the same information but with slightly different syntax. With a server-side tag, you can eliminate this redundancy by registering that single hit in the server container, and the server sends that data to all your third-parties.
5. Better Performance on the Client-Side
Since you’re moving the burden of processing data off the client side, and you’re doing things like consolidating your data streams, pages should load faster and respond better on user devices and applications. Search engines favor quickly loading pages. This helps your Core Web Vitals, crawl budget, ranking, and ultimately, your visitor’s experience. Better client-side performance would ideally translate into better conversion rates for you.
So, what are the disadvantages of going server-side that you must think about?
CONS of Server-Side:
1. Loss of Contextual Data
The biggest issue is that a significant amount of functionality, in terms of user experience, is still designed to work client-side. Client-side tracking gives you easy access to user data from the above-mentioned cookies, user agents, referrers, and IP addresses. But to preserve some of that functionality, you’ll need your engineering department’s help to translate them into an equivalent server-side implementation. Some examples of important functionality you might lose:
- You need to provide different pricing depending on the customer’s geographic location
- You are targeting ads with cookies
- Your site remembers user preferences from previous visits
There are probably a lot of tools that simply can’t be implemented on the server side, like heat maps or session recordings, so you’ll either have to leave some things on the client-side or just go without some of those behavioral tools.
2. Dependency on Engineering
Client-side tracking is easily installed and common practice. To go server-side, you will need more engineering resources to manage data processing on your server, to help you translate what was tracked on the client-side previously, and to make changes and updates. Not to mention, the significant time and cost investment necessary to make the initial migration. Larger organizations are more likely to have the resources for this change, but it’s also more difficult to steer a large ship. A larger organization will have to contend with many more interdependent technologies and complex site structures with multiple domains, subdomains, brands, and stakeholders. We’re talking about a project that could take many months, maybe even over a year.
3. Expense
The costs increase for your organization because now your company’s servers have to process so much more data, or you have to leverage third-party vendor services in the cloud.
4. Loss of Third-Party JavaScript
If your site uses third-party JavaScript to show user-generated content like reviews, product recommendations, or any other content that is injected onto your site via a service, they won’t show up with a server-side render, affecting your page quality and user experience.
5. Loss of Third-Party Data Governance
If you go with a single-tag and server-side implementation, you will have to trust that your analytics from Adobe or Google are correct because you will lose the ability to monitor your implementations via third-party solutions that currently scan client-side data. Even if you do trust Adobe or Google as your single source of truth, the data collected on the backend is inevitably going to get messy, so you’re still going to have to find a way to govern it. Eventually, automated governance solutions will find a way to access the necessary data server-side, but for now, this is yet another function that lives primarily client-side.
6. More Transparency Required
Since you’re moving your tracking logic to the server, the data collection becomes opaque to the browser, which can be seen as a step back for data privacy to some users. Most likely, this will get addressed by laws in the future, presumably beginning with the stricter jurisdictions like the EU. In the meantime, you’ll want to become even more specific and transparent in your privacy policies since there aren’t built-in consent management functionalities to server-side tracking yet.
As you can see, while the benefits of moving server-side are notable, there are still a lot of dependencies and resource questions to consider in this debate. As analytics, ad platforms, software solutions, and privacy laws evolve, the conversation will shift again. The most important part of settling on an answer is to understand your company’s needs and objectives and determine what kind of reputation you want to cultivate.





